
nobsmile
こんにちは nobsmileです
ブログのページにはプロフィール・お問い合わせ・
免責事項・プライバシーポリシー
最低でもこの4項目の掲載が必要だって知ってましたか?
しかもいつも見られる場所(固定ページ)に。
初心者の私は???しかしやらねばならぬ、ということで
夜中まで悪戦苦闘。
固定ページって何?どこ?とそこから始まった作業。
ググればいっぱい出てきますが、初心者は用語でノックします。
まだまだ初心者の私が初心者用語で設置までお手伝いしたいと思います。
内容はできるだけ簡素化していますのであしらず・・・
WordPress 固定ページ どこ? わからず迷走した初心者の私が解説します

1.そもそも固定ページって何?
会社情報・プロフィール・お問い合わせ、プライバシーポリシー、免責事項等を表示することに適したページ。
日々アップする投稿記事とは別になります。
2.固定ページってブログ内のどこにあるの?
『好きな場所に設置』とアドバイがありますが、好きな場所ってどこよ、ですよね。
そこがわからないのです、初心者は。
なので一旦置いてみました。
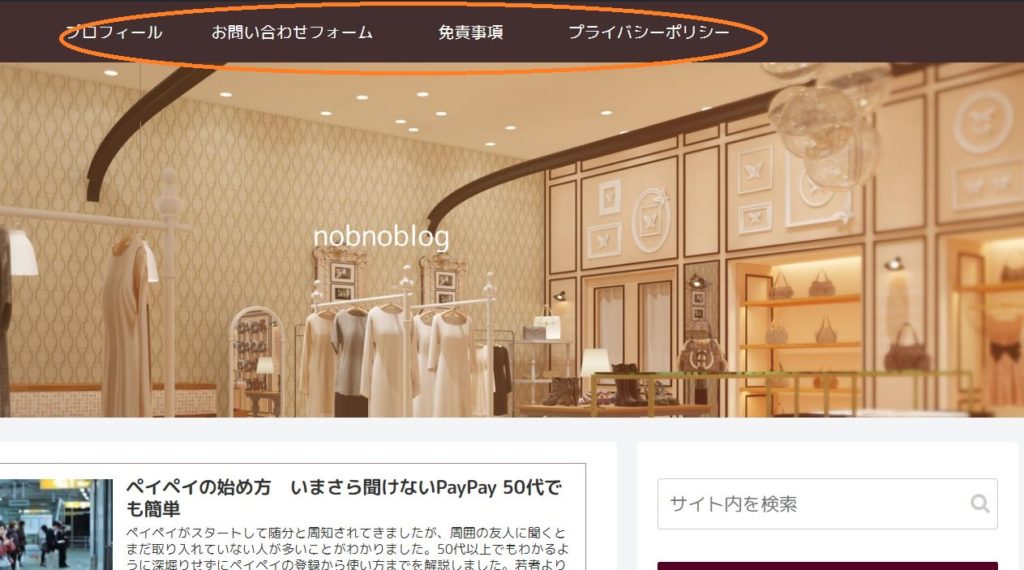
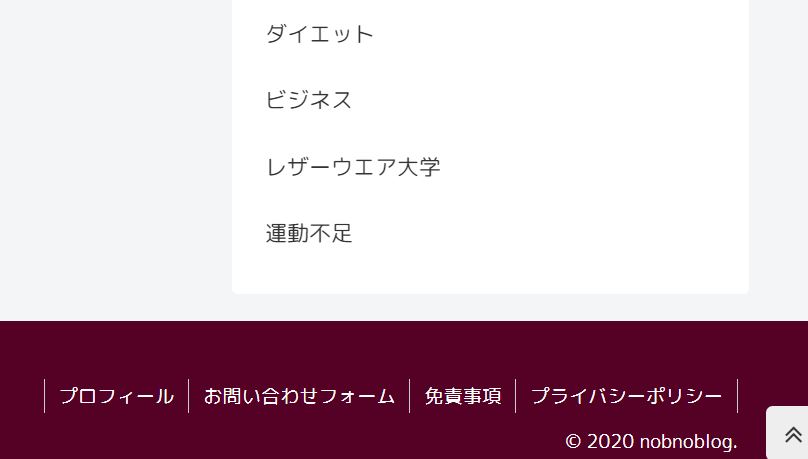
ヘッダーとフッターです。


これで作ってみてどんどんブログについて詳しくなったら動かしてみましょう。
3.4つの掲載事項の必要性と内容について
プロフィール
あった方がいい
一見さんを常連さんにするためのツールだから。
つまり無いと損をするんです。
なので私は固定ページとサイドバーに両方に設定しています。
ここでは固定ページの説明のみにしますね。
内容
自分のプロフィールなのでキャリアや人柄がわかる内容がいい。
お問い合わせ(読者からの問い合わせフォーム)
信頼性が高まるのであって損はない項目です。
プラグインを使えばこちらのメールアドレスを非表示にできるしフォーマットがあるのでそれを使うのが近道。
ページを作る必要はありません。
免責事項
ブログで知り得た情報を元にどう行動するかについては自己責任で運営者は責任を持ちませんということの明記
必須です。まさに保険。自分を守ることになります。
これは調べると文章例が沢山あります。
一例はコチラから。簡単に作業できるようにしています。
コピーしてメモに貼り付けておいてください。
コピペしたら一度下記の2つを確認しておいてくださいね。
※コメントについて
誹謗中傷的な内容はこちらの判断で消せますよ、という内容です。
コメント欄を公開していないのなら無くてOKです。
※策定日は公開日を、改定日は更新日を載せてください。
私は策定日き書き始めた時、改定日はコメント欄を固定ページに載せた日にしてみました。
プライバシーポリシー
ブログ運営するうえで知り得た個人情報の取り扱い方について記載したもの
こちらも必須です。
一例はコチラから。簡単に作業できるようにしています。
コピーしてメモに貼りつけておいてください。
4.固定ページの作り方 超丁寧にいきます
固定ページに[プロフィール][免責事項][プライバシーポリシー]を作る
作業1 固定ページ用の免責事項の記事を作る
ダッシュボード>固定ページ>新規追加
タイトル 免責事項
本文 メモにコピペした免責事項のコピーを貼る
公開をポチ(固定ページはブログ上で公開されないので安心して)
作業2 固定ページ用のプライバシーポリシーの記事を作る
ダッシュボード>固定ページ>新規追加
タイトル プライバシーポリシー
本文 メモにコピペしたプライバシーポリシーのコピーを貼る
公開をポチ(固定ページはブログ上で公開されないので安心して)
作業3 固定ページ用のプロフィールの記事を作る
ダッシュボード>固定ページ>新規追加
タイトル プロフィール
本文 直接入力
お好きな感じに。ご自身を売り出す感じで。
公開をポチ(固定ページはブログ上で公開されないので安心して)
作業4 問い合わせページを作る
4-1 Contact Form7というプラグインを設定する
簡単でーす。
ダッシュボード>プラグイン>新規追加
右上の[プラグインの検索]にContact Form7と入力

右上に今すぐインストールとあるのでそれをクリック
同じ場所に有効化と表示されるのでクリック。
それで完了です。
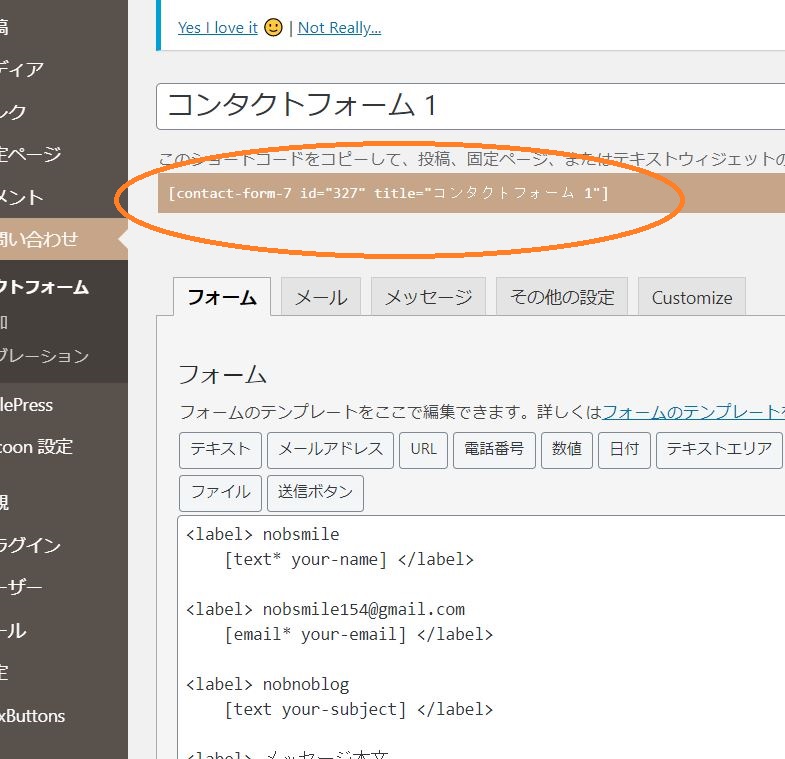
4-2 問い合わせフォーマットのショートコードを作る
(ショートコードの言葉は気にしなくていい)
ダッシュボード>お問い合わせ>コンタクトフォーム>コンタクトフォーム1
ここのショートコードをコピーしてメモに貼り付けておく

4-3 固定ページにお問い合わせのページを作る
ダッシュボード内の固定ページ>新規追加
タイトル お問い合わせフォーム
本文 今コピーしたショートコードを貼る(貼るだけでいいです)
単にコードが貼られている状態でOK←このあたりが不安になるんですよね~
作業5 固定ページを実際に作ります
ダッシュボード>外観>メニュー
右側に[固定ページ]があるので
☑プライバシーポリシー
☑プロフィール
☑免責事項
☑お問い合わせフォーム
と出てくるので4項目に☑チェック
↓↓↓↓↓
隣のメニュー構造にチェックした項目が出てきましたよね。
(好みの順番に)
↓↓↓↓↓
その下に[メニュー設定]があるので☑ヘッダーメニュー ☑フッターメニューに☑チェックする
↓↓↓↓↓
右下の[メニューを保存]で完了。
↓↓↓↓↓
ご自身のブログを確認してください。
ちゃんと表示されていたら完成です。
ふぅ~お疲れ様です。
スムーズにできましたか???
自分がわからなかったところを丁寧に書いたつもりです。
まずは作る、を目標に書きました。
あとはブログに慣れていきながら手直ししてくださいね。





